Hello there! I'm Mohammad Kaif Siddique, a passionate web
developer dedicated to crafting innovative web designs and
optimizing user experiences. Currently pursuing a bachelor's in
computer engineering from the University of Mumbai.
Throughout my program, I've immersed myself into HTML, CSS,
JavaScript, jQuery and SQL. My toolkit extends to frameworks
like ReactJS with a focus on Node.js for the backend. I've
refined my skills in RESTful APIs and collaborated with tools
such as Tailwind, Bootstrap and GitHub.
Beyond the
screen, I'm fueled by my love for gaming and football.
Currently on the lookout for a challenging role in an
organization that champions professional growth, I bring not
only technical prowess but also a relentless enthusiasm for
programming. My commitment to adaptability and continuous
learning positions me as a valuable asset poised for impactful
contributions.
SOME INFO
ABOUT ME
CHECK OUT MY
SKILLS
-
C#
-
Python
-
Javascript
-
C++
-
HTML
-
CSS
-
NodeJS
-
React
-
Java
-
Git
-
Firebase
-
MongoDB
-
PostgreSQL
-

Linux
TAKE A LOOK AT MY
PROJECTS

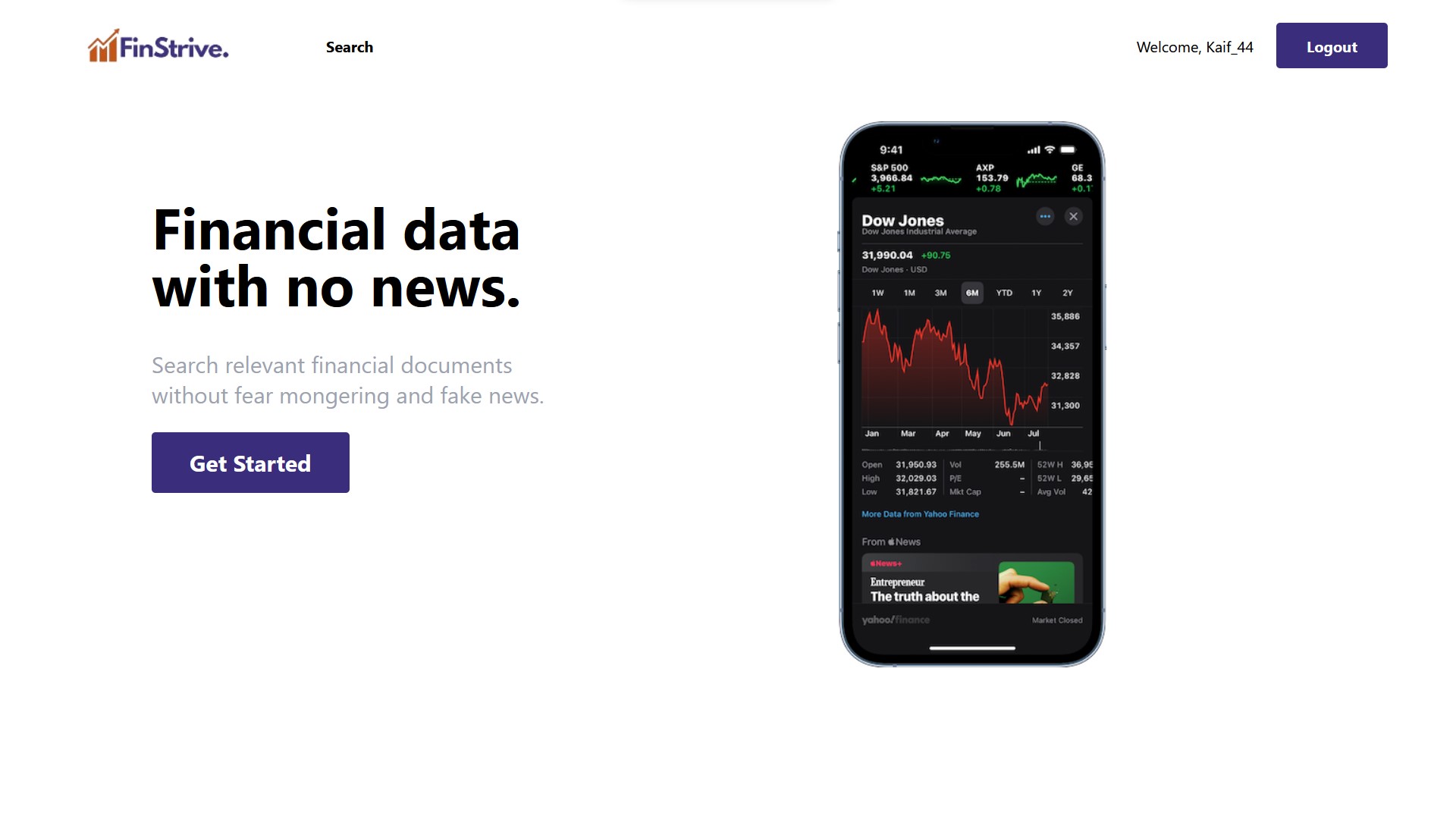
FinStrive - Finance App
Technologies Used: React .NET Web API TypeScript
- React + TypeScript for Frontend to display financial data from FinancialModellingPrep API
- .NET Web API for stocks, comments, appuser and portfolio handling.
- Implemented repository pattern and dependency injection for enhanced backend and Identity JWT authentication for secure user access to create portfolio and comment on stocks

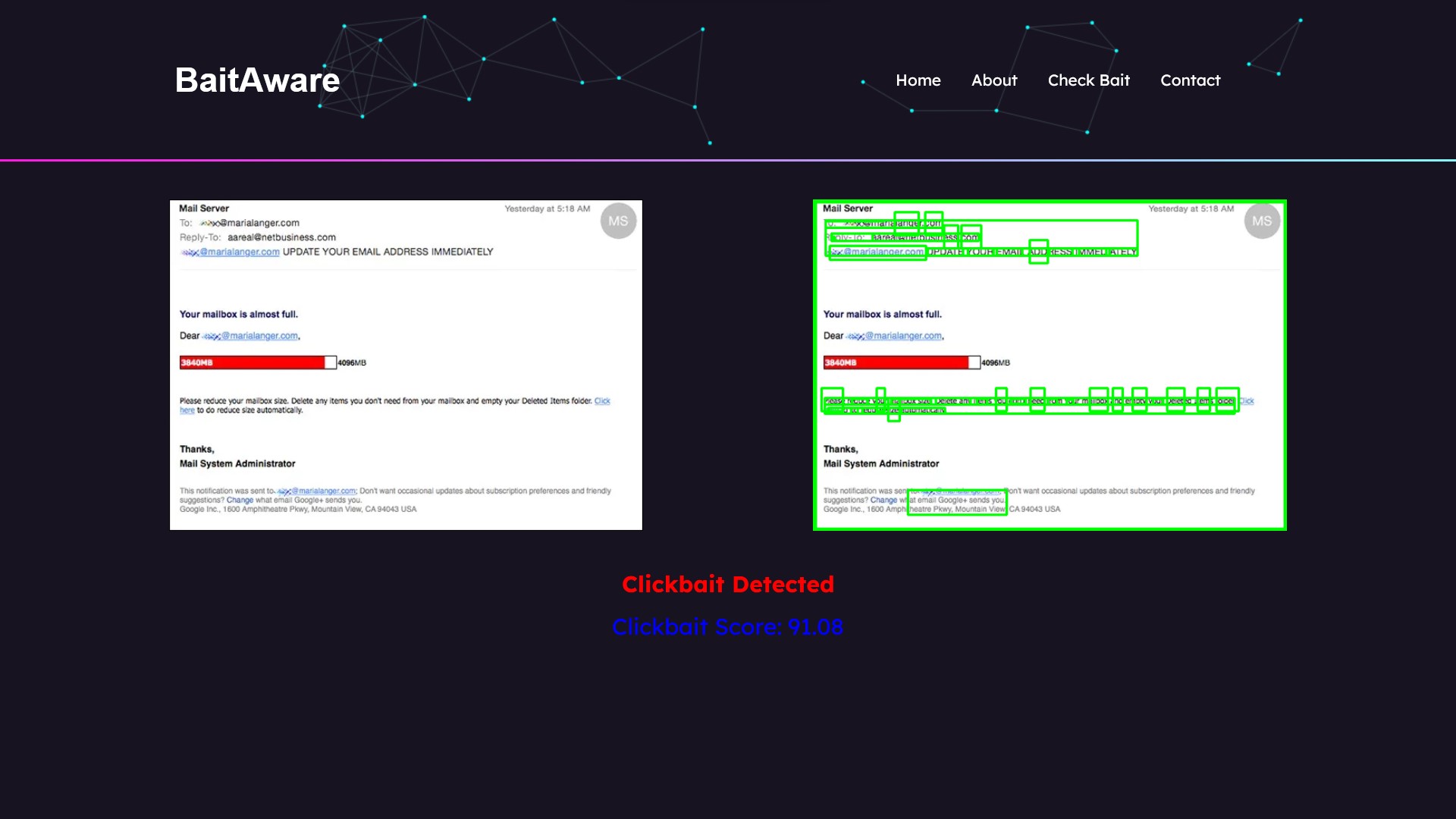
BaitAware - Clickbait Detection System
Technologies Used: Python Flask Tailwind
- Utilizes Python and Flask framework to create a user-friendly web-based application for image input.
- Implements deep learning algorithms in Python to process and analyze images for clickbait content.
- Integrates Optical Character Recognition (OCR) and Convolutional Neural Networks (CNNs) to enhance text and image analysis for precise clickbait detection.



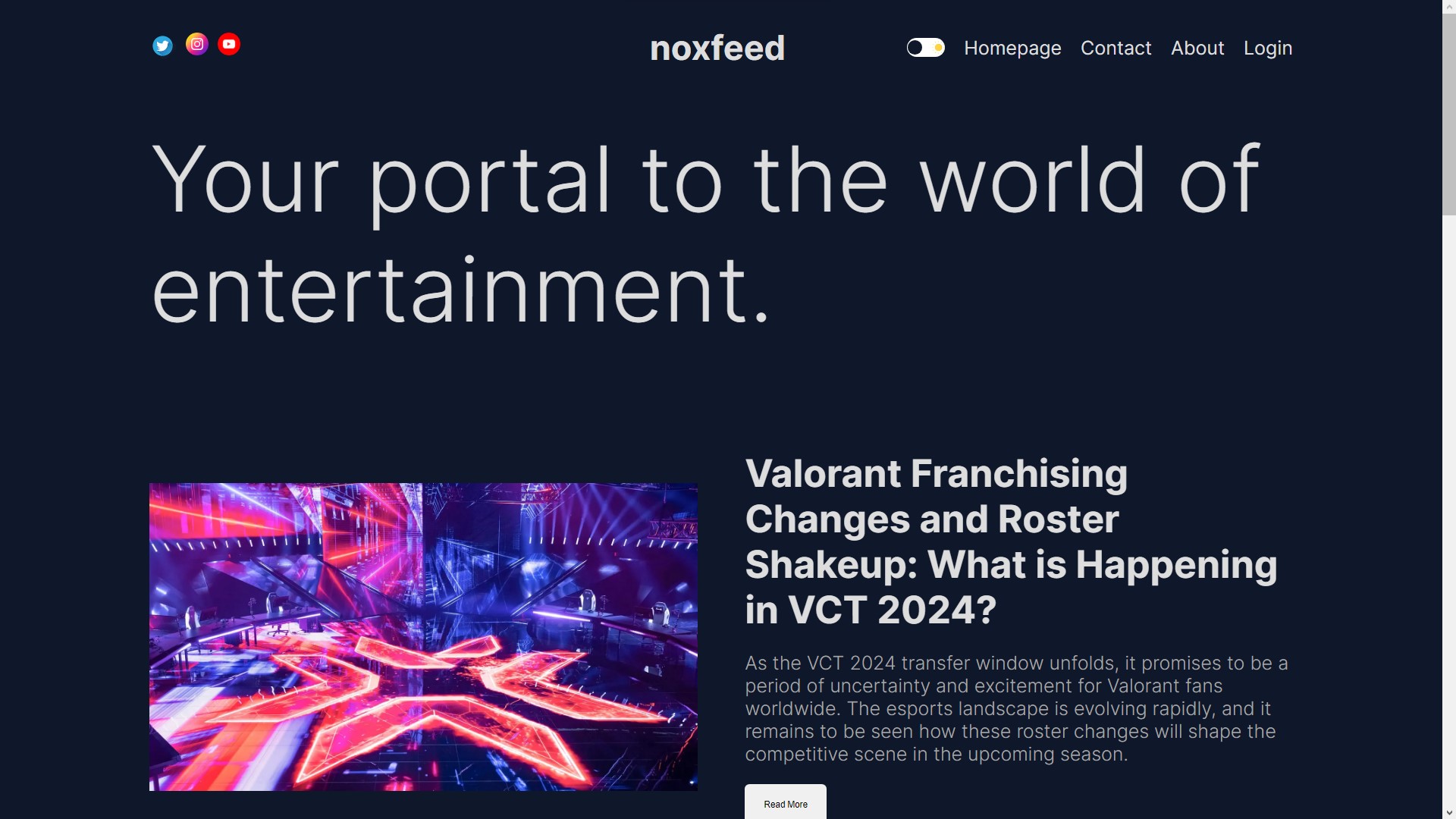
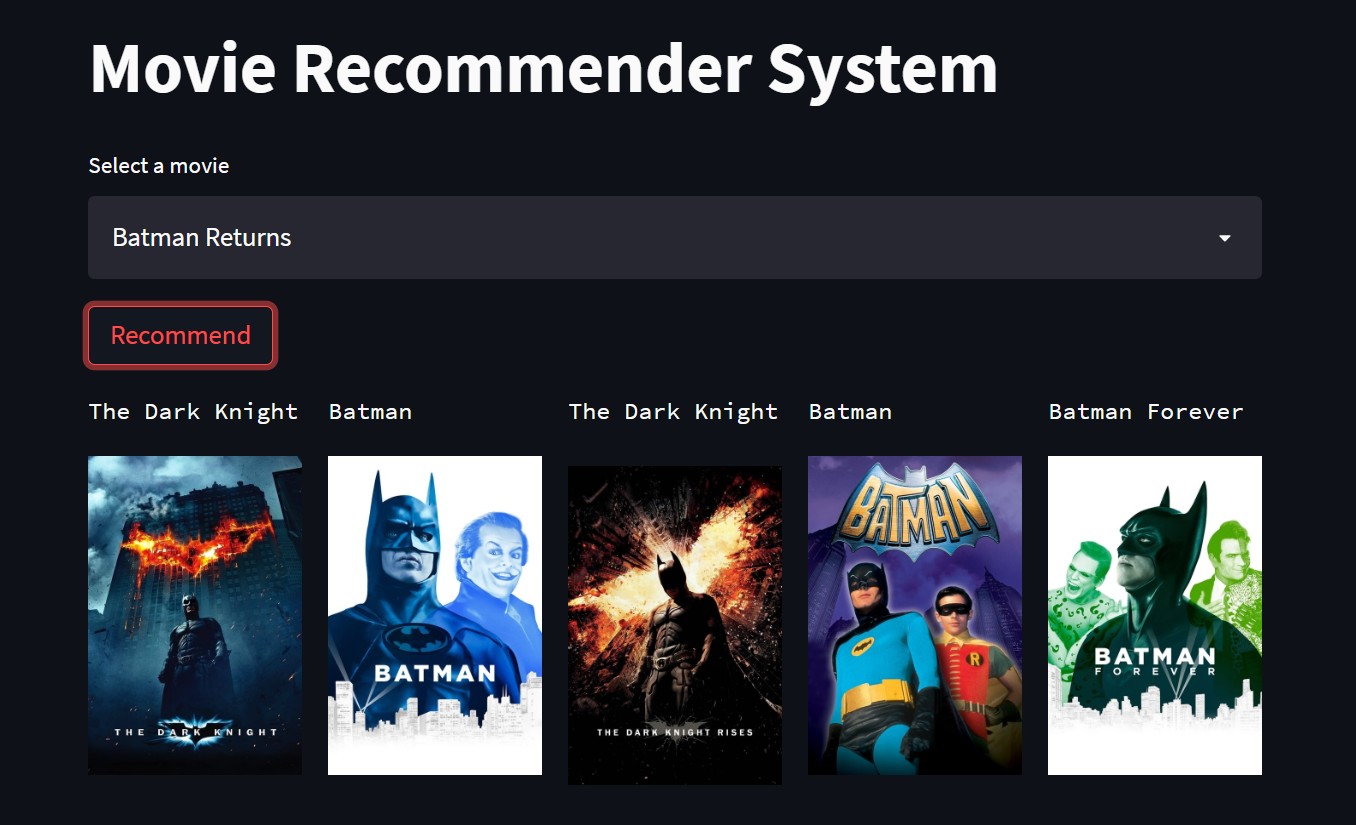
Movie Recommender System
Technologies Used: Python, NLTK, Streamlit,
- Uses Content filtering to recommend movies from TMDB 5000 dataset
- The model is a cosine-similarity which is designed using the Streamlit library and the hosting is done on Heroku


SAY HELLO